VIM MAGAZINE
Enhancing the Digital Experience
Overview
VIM Magazine is a fashion, beauty, and lifestyle publication of Michigan State University. As part of a diverse team of ten, four of whom were graphic designers and information scientists. As part of a complete overhaul of this online student magazine, we completed meaningful user research with more than 200 participants. As a result, we’re able to design a more seamless user experience. In addition, with problem solving and teamwork, we figured out the technical challenges of the user journey.
Role: Product Designer & UX Researcher
Team: VIM Magazine UX Team
Duration: September 2020 – May 2021

Discovery & Research
Our team released a user survey to 200 VIM Magazine student organization members. The goal of our survey was to collect user opinions about the preexisting website. The information we received provided us with insight into the feasibility of the website.
Our survey questions fell into one of these five categories:
- Structure/Hierarchy
- Diversity and Inclusion
- Accessibility
- Information Architecture
- Navigation
UX Research:
Affinity Wall
The team gathered all of the feedback received from the survey, and we organized the answers into the category they fit best. By doing so, we created an affinity wall. This wall made it much easier for the team to analyze our research findings and pinpoint the problem areas in the original version of the existing VIM website.

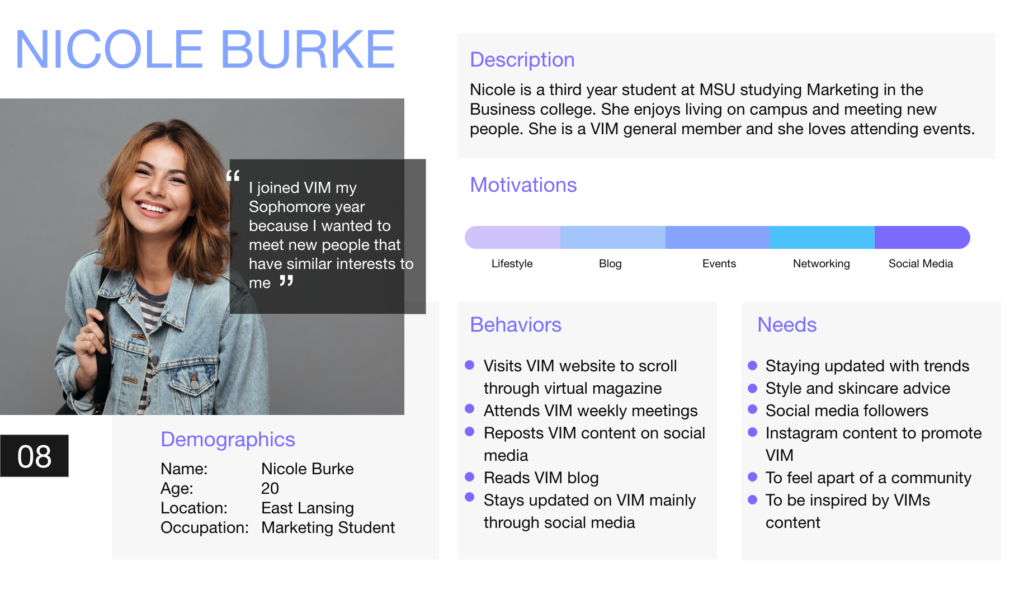
Building Personas
The team created user personas based on the data compilation found from the user surveys. This data helped us better understand what the audience is looking for when using the website. Based on our knowledge, we were able to create personas that matched our target audience. Because we are students designing for students, it was easier for us to understand the wants and needs of our users. Being able to relate to their personas and empathize with their perspectives made the process much easier because of our heightened level of insight.

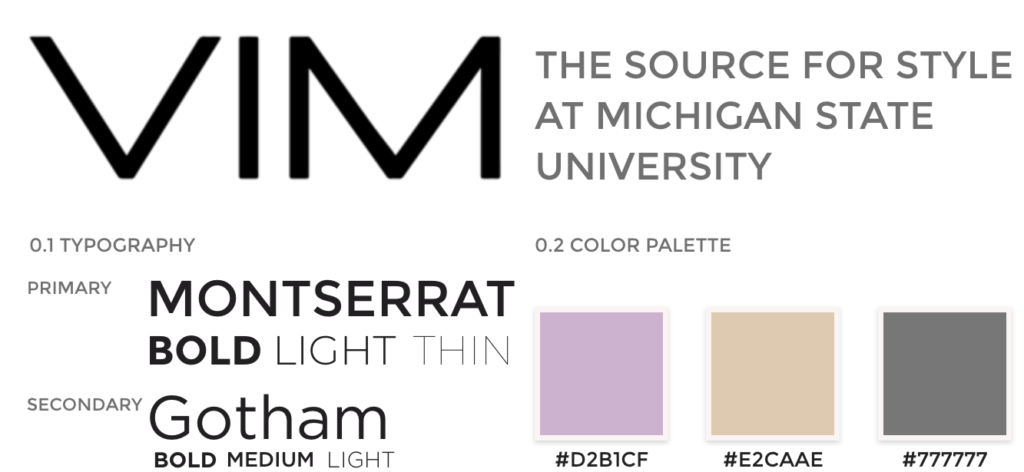
Website Rebranding
By creating a style tile it was easier for us to generate ideas for the rebranding of the site and stick to a consistent design style. Our goal was to rebrand the website to look modern and artistic. Our members are college students interested in fashion, therefore our redesign must be sleek and trendy.
As members of a school organization, we were required to match our design to Michigan State University’s design standards. This limited our color pallet and typography options, though that did not stop us from creating a beautiful and inspirational UI design.

Wireframes

